웹디자이너 경험과 프론트엔드 개발 경험을 바탕으로 한 번 더 들여다보게 만드는 매력적인 서비스를 만들겠습니다.
About Me

2018년부터 탑스타에서 웹디자인과 퍼블리싱을 경험했습니다. 카페24을 활용하여 퍼블리싱과 자사 사이트 운영을 맡았습니다. 키치&영 컨셉으로 홈페이지를 리뉴얼 한 뒤 20~30대 연령층의 유입을 10% 증가시켰습니다. 또한, 2000개 이상의 상세페이지를 제작하였고, 한 번만 상품등록을 하면 여러 쇼핑몰에 상품을 자동으로 등록해주는 EC모니터 프로그램을 도입하면서 자동화 업무에 대한 중요점을 인식하는 계기가 되었습니다.
에이아이댑스에서는 React를 사용해 5개의 플랫폼 웹사이트를 개발하였고, 10개 이상의 플랫폼 웹사이트를 유지보수 관리 했습니다. Figma를 활용하여 기획자 및 디자이너와의 원활한 소통을 유지했고, 의문사항이 생길 때 마다 미팅을 진행하며 기획자의 의도를 파악하려 했습니다. 특히 웹디자이너였던 경험을 토대로 UI/UX 향상을 위해 디자이너와 소통을 많이 했습니다. 또한 처음으로 백엔드와의 협업을 경험하면서 Swagger 통해 API 문서를 활용하였고, ESLint, Prettier, Git 등을 활용하여 프론트엔드와 백엔드 간의 코드 품질을 유지하고 협업 시 발생할 수 있는 문제에 대비하는 경험을 쌓았습니다.
저는 큰 임팩트는 혼자가 아닌 동료들과 함께 할 때에 비로소 만들 수 있다고 생각하며, 다양한 직무의 구성원들과 적극적으로 커뮤니케이션하며 협업하는 일에 중요한 가치를 두고 있습니다.
Experience
다양한 업무 경험을 바탕으로 서비스를 개발하였습니다.

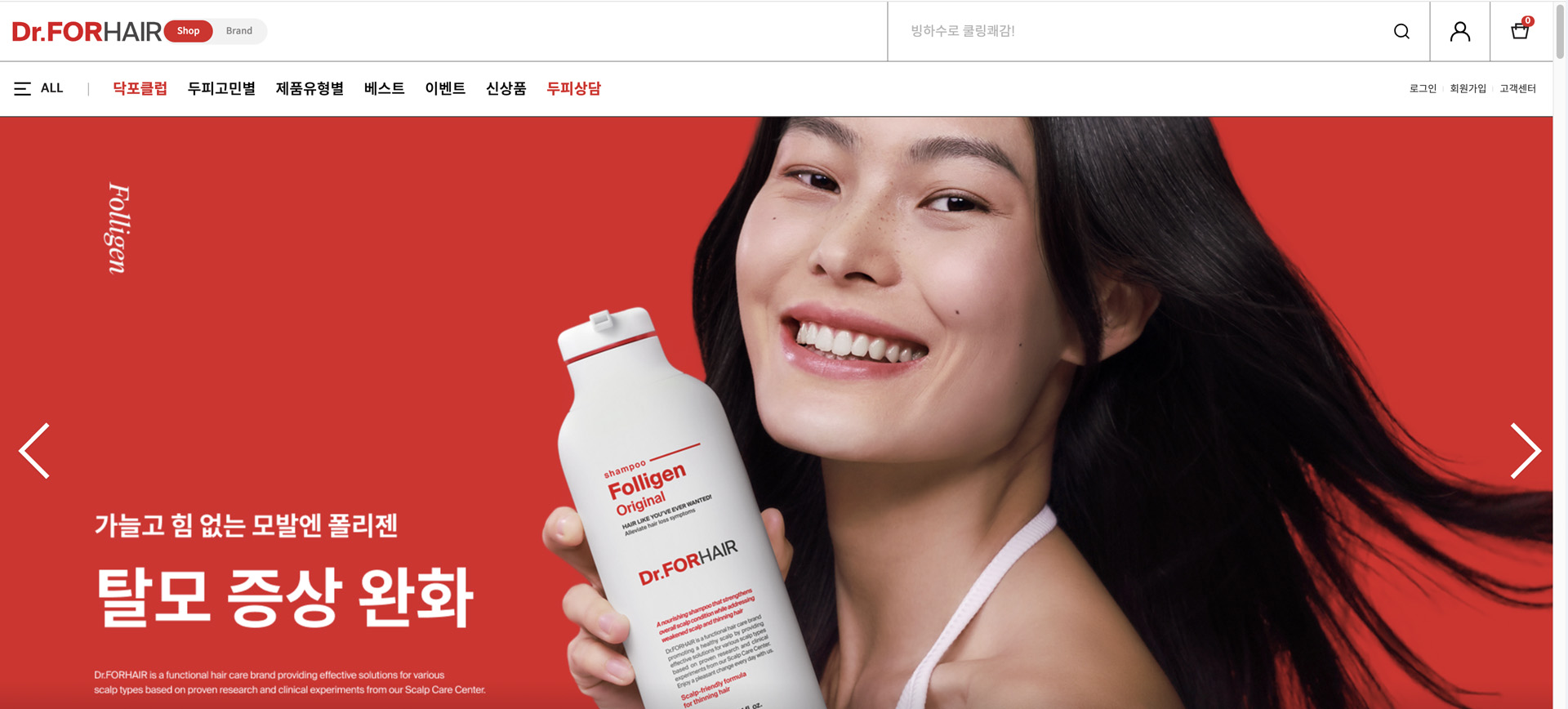
- 카페24를 사용한 쇼핑몰 구축 및 유지보수
- 샵바이 API를 이용한 쇼핑몰 구축 및 유지보수
- API 연동과 미들웨어 구축을 통해 백오피스(BO) 서비스
- Github을 기반으로 하는 소스 코드 및 버전 관리
- Notion을 통한 개발 문서 관리

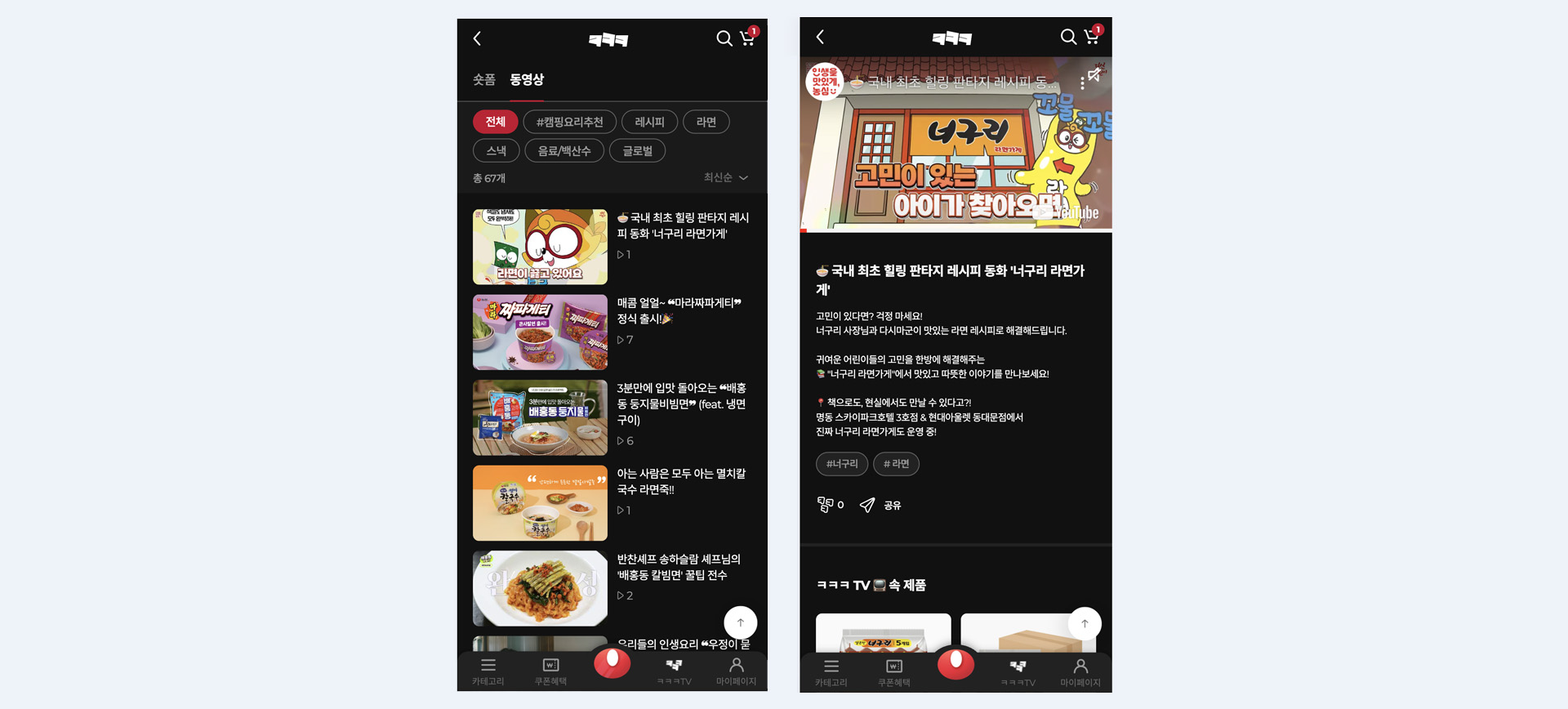
- React를 사용한 플랫폼 웹사이트 개발 및 유지보수
- CMS 사이트인 그누보드를 사용한 플랫폼 웹사이트 개발 및 유지보수
- 반응형 웹 개발 및 크로스 브라우징 호환성 테스트
- 재사용이 가능한 UI컴포넌트 설계 및 개발
- 사이트의 SEO를 향상시키기 위해 오픈 그래프 메타데이터를 설정
- Netlify를 사용하여 정적 웹 페이지 배포 작업
- Github을 기반으로 하는 소스 코드 및 버전 관리
- Notion을 통한 개발 문서 관리

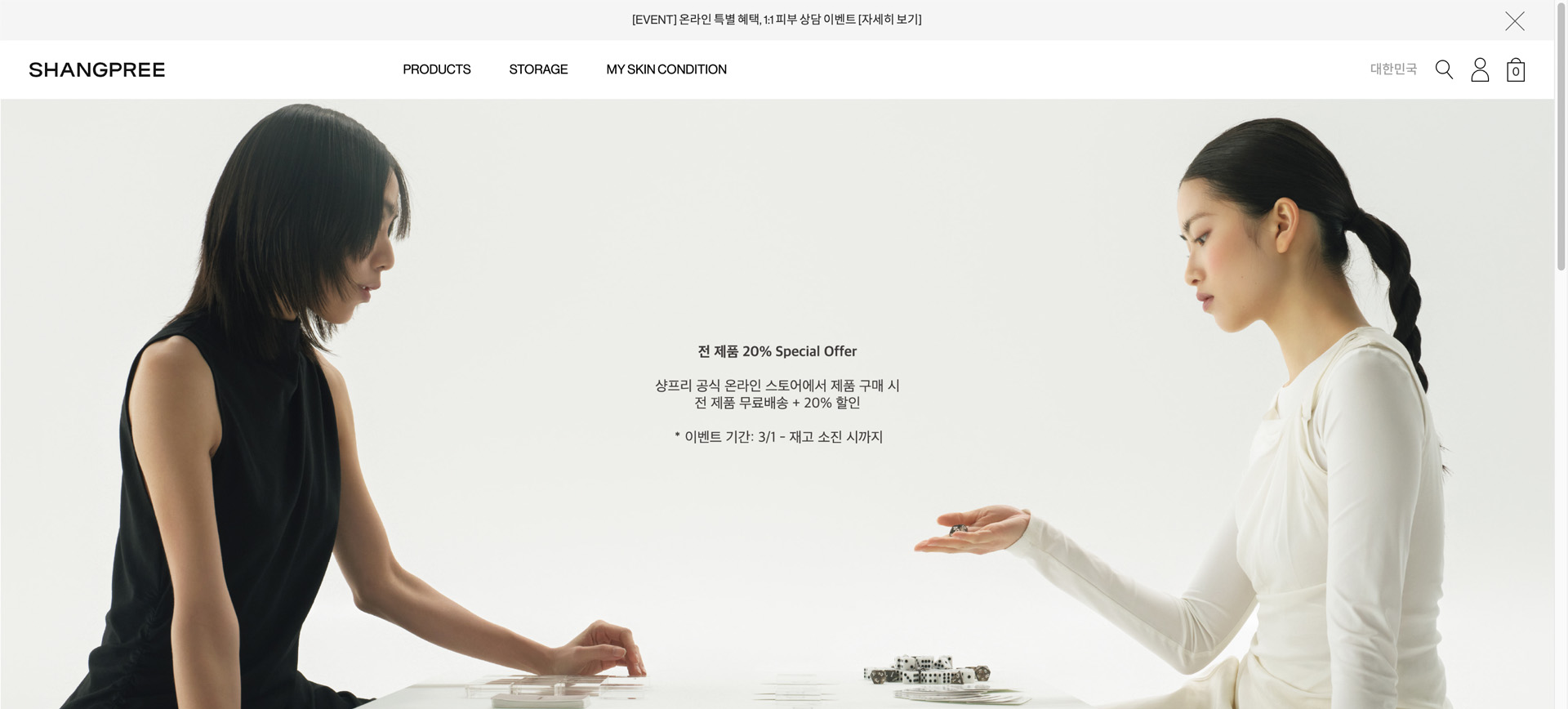
- 카페24를 사용한 퍼블리싱 및 자사 사이트 유지보수
- 쇼핑몰 리뉴얼 기획 및 퍼블리싱
- Photoshop을 활용한 상세 페이지, 홍보 페이지, 웹 디자인 작업
- 상품 등록 작업
- 각종 페이지 UI/UX 디자인 개선
Project
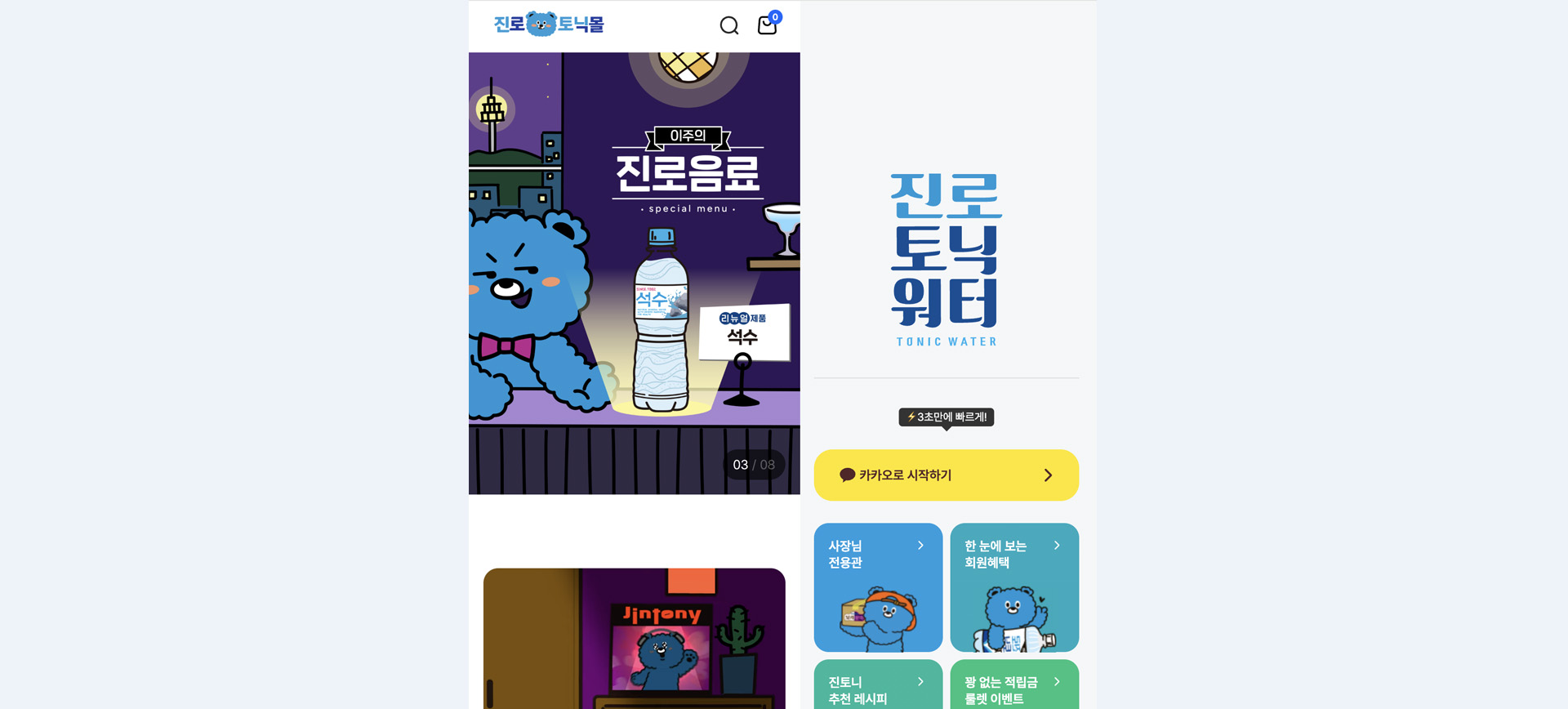
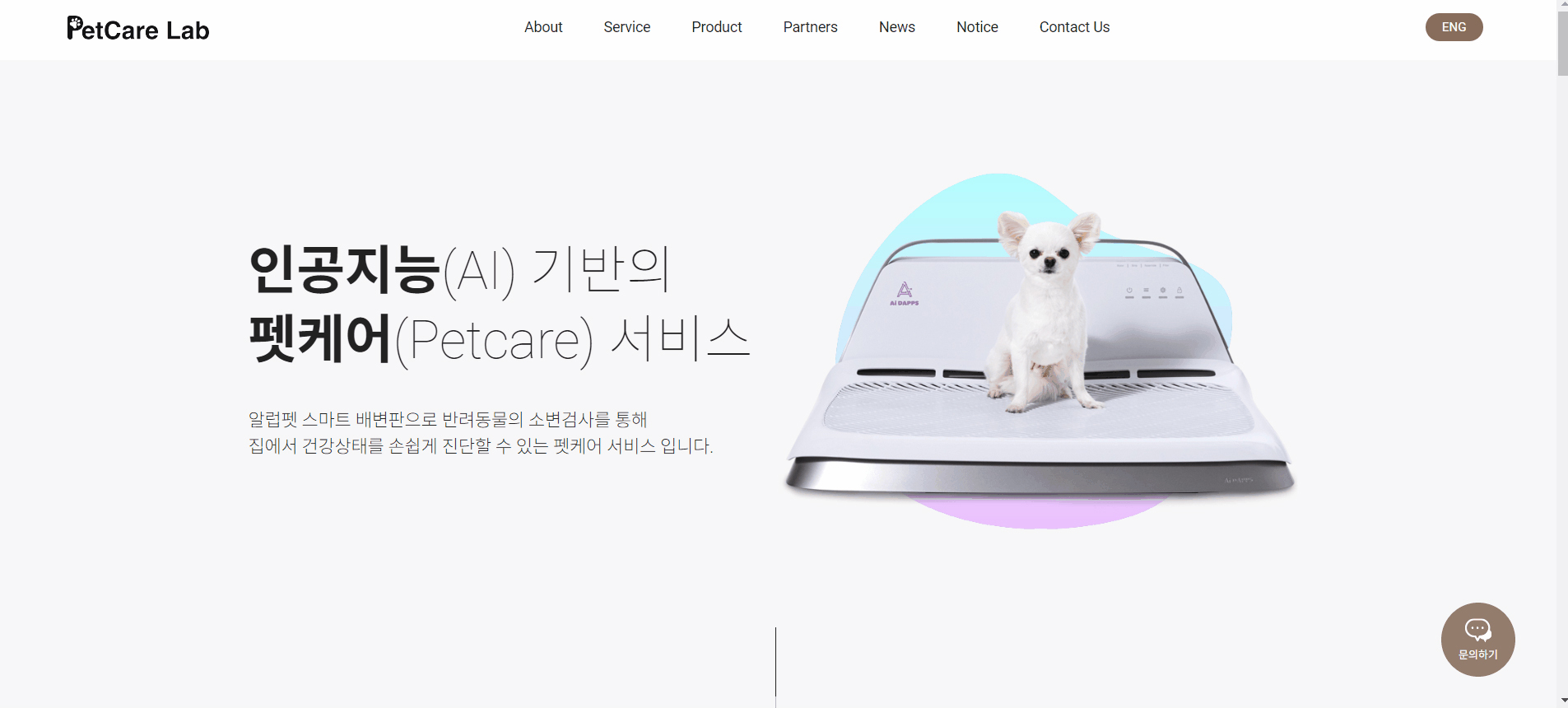
주요 프로젝트 산출물 입니다.




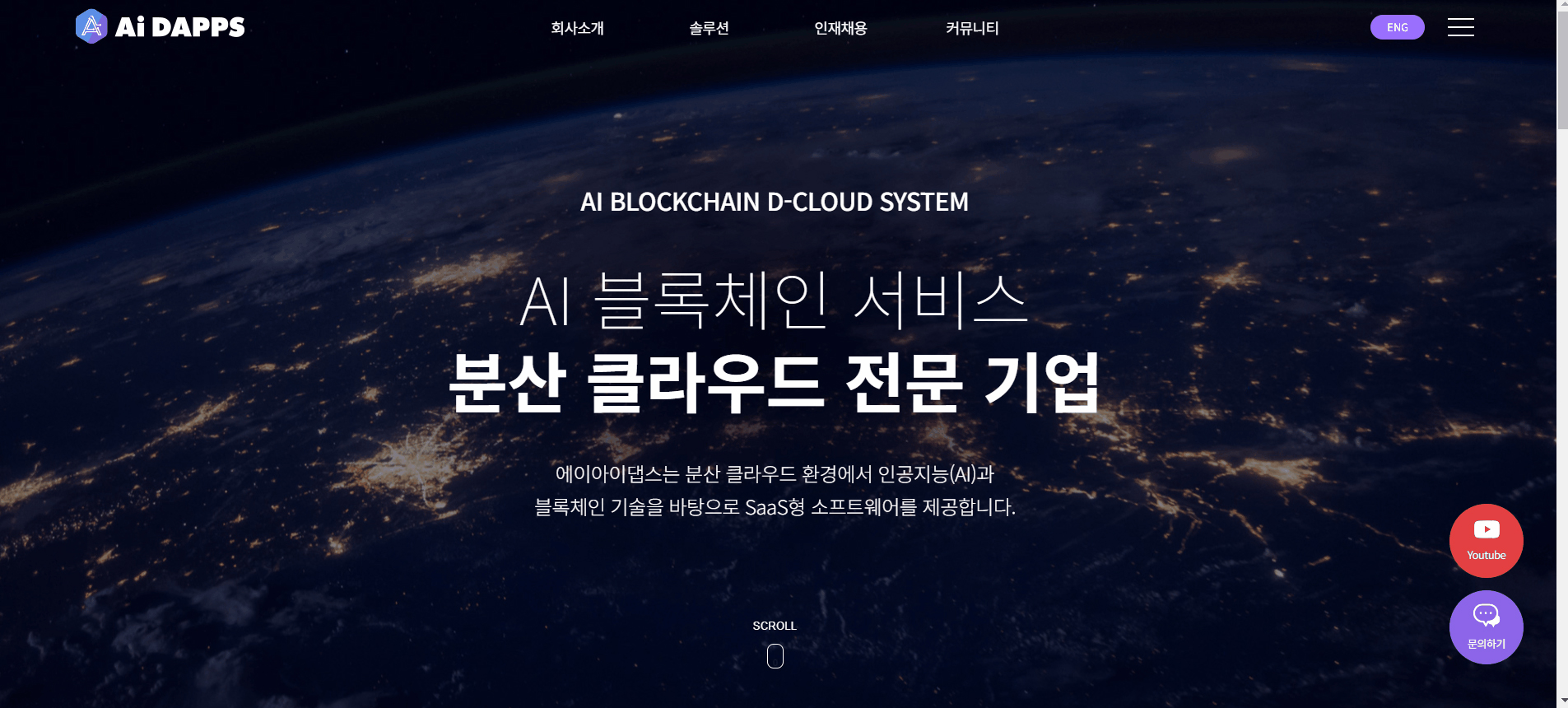
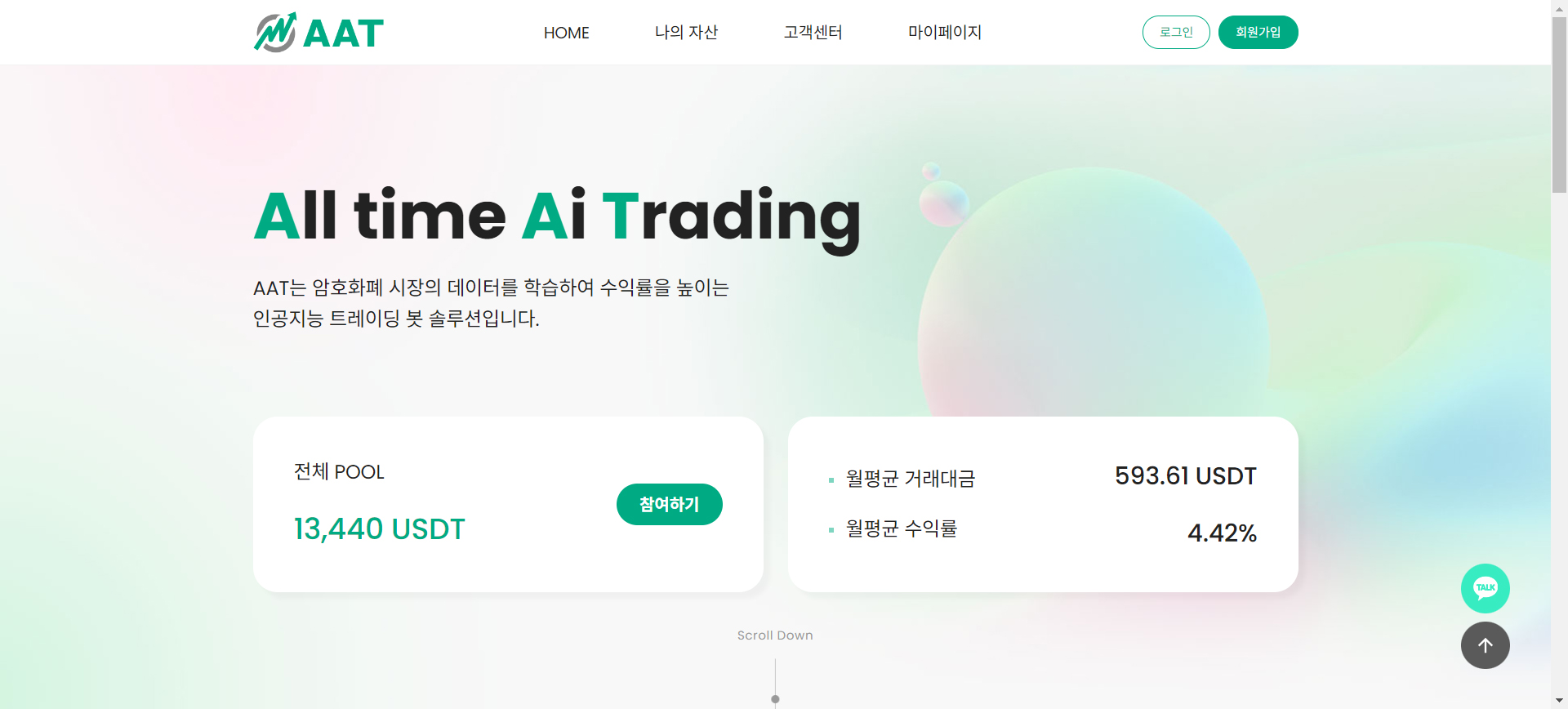
빅데이터를 분석하여 최적의 수익 실현 타이밍에 매매를 도와주는 인공지능 서비스 웹사이트 입니다.
- 프론트엔드
- 퍼블리싱
- 팀
- React
- TypeScript
- Redux
- Aixos
- 반응형

Skill
새로운 기술 스택에 관심을 가지며 꾸준히 공부하고 있습니다.
 React
React Recoil
Recoil JavaScript
JavaScript JQuery
JQuery HTML
HTML CSS
CSS SASS
SASS StyledComponents
StyledComponents Gnuboard
Gnuboard Figma
Figma Adobe Illustrator
Adobe Illustrator Adobe Potoshop
Adobe Potoshop GitHub
GitHub Swagger
Swagger Notion
NotionEducation
개발자 양성과정을 수료했습니다.

- 그린컴퓨터아카데미 (2022.11 ~ 2023.04)리액트(React) 활용 프론트엔드 개발자 양성과정
- JavaScript, React 등 학습
- React 컴포넌트 개념, 상태 및 props 활용법, 그리고 React Hook을 학습
- Axios 또는 Fetch API를 사용한 API 통신 및 데이터 처리 학습
- 상태 관리를 위한 Redux와 Context를 학습
- 그린컴퓨터아카데미 (2017.12 ~ 2018.04)반응형 UI/UX 웹디자인 & 웹퍼블리셔 웹콘텐츠 개발자 양성과정
- 색채학, 타이포그래피, 레이아웃 구성, 웹 접근성/웹 표준에 대한 이해
- 포토샵, 일러스트레이터를 활용한 웹 이미지 편집 학습
- HTML5/CSS3/JavaScript/JQuery를 활용한 웹 표준 코딩, 웹 페이지 제작 학습
- 프로토타입 제작, 시안 디자인 개발 학습
- 반응형 웹 구현 및 포트폴리오 제작 실습
Contact
같이 일하고 싶은 동료가 되겠습니다.